今回からJavascriptについて勉強したことを書いていきます。
はじめに言っておきますがJavascriptが必要なときは今までほとんどコピペで過ごしてきました。
苦手意識があり、本当に初心者です。
今日はJavascriptを構築する上でとても便利なツール(らしい)「コンソール」について書いていきます。
コンソールとは
そもそもコンソールとは「入出力ウィンドウ」のことを指します。
・・・初心者は思います。
「入出力ウィンドウ」ってなんなの(絶望)と。
調べてもいまいちよくわからなかったので、
とりあえず、ここでは制御装置という意味で捉えておきます。
いつか、胸を張って説明できるようになったら、そのときは改めてまとめます。。。
デバッグって?
Javascriptについて調べているとコンソール機能を使ってデバッグするという文章もよく目にします。
最初のころはデバッグってなに?って感じでした。
簡単にいうと
ここ!ここにバグがある!!!!という感じにバグを見つけてくれる機能です。
これは本当によく聞くので覚えておきましょう。
コンソールログ関数
さて、今回見ていくのはコンソールログ関数なんですが、
コンソールログ関数というのはデバッグで使われます。
バグを見つけやすくする関数っていうことですね。
コンソールログ関数がどういうものか調べていたら
プログラムを書いていると、今後登場する『変数』や『関数』、『オブジェクト』などの中身を確認したいセンチメンタルな時が多数あり、
そんな時このコンソールログ関数が大活躍する。」
という説明に出会いました。
やばい・・・本当に何を言っているのかわからない・・・
いや、一行目はわかる。
センチメンタルなときがあるっていうのもJavascriptでは一般的な言葉なの?
開発ツールのコンソール画面にメッセージを送って中身を確認したらバグは解決するの?
全然ピンと来ませんでした。。。
Javascriptがいかに苦手か皆さんわかっていただけてたと思います。
今日のブログ何も解決していない・・・。
本当に基礎から勉強せねば・・・
追記
全くわからない状態からちょっと(ミジンコレベルで)わかるようになったので追記を書いていきます。
まずは前乗せ忘れてたGoogleのコンソールツールの表示場所
検証を押すとデベロッパーツールが出てくるのですが、その中にConsoleがあるのでそれをクリックします。

今はコンソールを出力するJSを書いていないので何も表示されていません。
では次のコンソールを出力するJSを書いていきます。
// コンソールオブジェクトを取得 var csl = "おはよう!"; // cslっていう変数名はおはよう!っていう文字列を表示するよ! // 出力させる console.log(csl); // 変数cslをコンソールに表示させる
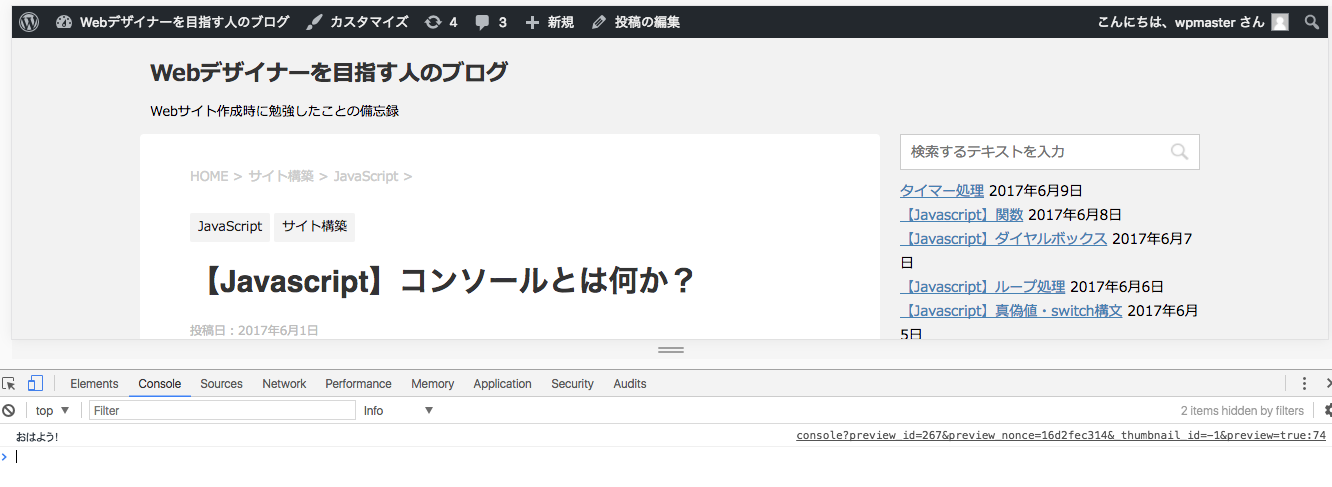
見て下さい!!(歓喜)
コンソールの場所におはよう!って表示されています。

で、JSができるようになればなるほど複雑な処理をするようになるじゃないですか。
複雑なJS書いてたらそりゃあミスも起こるわけですよ。(書いたこともないけど。)
そんなときにきちんと反映させれているのかなーっていうのを確認できるのがコンソールなんですよ。(きっと)
たとえばさっきのJS書いててこんにちは〜って表示されたら絶対どっかに間違いがあるっていのがわかりますよね。
どの段階で間違っているかなども地道にやっていけばわかるので、センチメンタルなときは率先して使っていきたいと思います。
実際にコンソールツールを使ってエラーとか発見出来たときはまた追記を書いていきます。
お楽しみに!


