
こんにちは!
今日はRetinaディスプレイについて書いていきたいと思います。
Retinaディスプレイって何者なの??
Retinaディスプレイについて考えるとき、解像度の話が必ず出てきます。
1インチの中にどれだけの点があるかを表します。
点が多ければ多いほど画像は綺麗に見えます。
PCの場合、画面サイズが大きくなればなるほど解像度も高くなっていきます。
Retinaディスプレイっていうのは簡単にいうと
Apple「PCやスマホの解像度を高くしたよ〜」
ユーザー「わぁ!画面が綺麗!!素敵!!!」
っていう話なんですね。
今はAndroidでもいわゆるReninaディスプレイと同じような機種が発売されています。
Appleはiphone3からiphone4に変わるタイミングでRetinaディスプレイを搭載しました。
iphone3とiphone4で画面サイズは変わっていません。
解像度だけが高くなっています。
今まで1インチの中に1つの点しかなかったところ、
Retinaディスプレイでは1インチの中に2つの点が存在するようになったというイメージです。
ピクセル密度が2倍になっているんです。
そうすることでよりきめ細やかな画像を表示することができるようになりました。
Retinaディスプレイのデメリット
確かにディスプレイが綺麗な方がいい。
それは私も思います。
ユーザー側にはほとんどデメリットはないと思います。
でもコーディングする側にとっては厄介です。
というのも、PCサイトを作る時のように原寸大で画像を書き出すと
Retinaディスプレイでは画像がぼやけてしまうからです。
対応策はもちろんありますが、Retinaに対応させると読み込みが遅くなったり、
ソースが複雑になるっていうデメリットがあります。
また、Retinaディスプレイはピクセル密度が2倍ですが、1.5倍、3倍といったデバイスも存在するようです。
全てのデバイスに合わせて対応する!というのは難しいと思うので、
どこまで対応させるのかを自分の作りたいサイトの目的とユーザー層を明確にして
決める必要があります。
Retinaディスプレイへの対応策
では、どうやってぼやけてしまうのを防ぐかという話になるんですが、
まずはCSS的な部分でいうと
・できる限りCSSで表現できる部分はCSSで表現する
・特殊な書体はWebフォントを使う
・簡単なアイコンはアイコンフォントを使う
この3点です。
でもどうしても画像を使う必要がある時があります。
そういったときは
画像を2倍で書き出しして、widthもしくはbackground-sizeで大きさを調整する
という方法で解決することが多いと思います。
でもこの方法だと必然的に重たい画像を読み込まないといけないので、サイトの表示が遅くなるので、Retina対応にするかどうかは慎重に決めましょう。
レスポンシブ・イメージ
画面サイズや解像度に合わせて複数サイズの画像を用意しておき、ブラウザ側が自動的に自ら適した画像を選択できるようになる仕様の開発が進んでいるようです。
こういった仕組みで表示される画像のことをレスポンシブ・イメージと言います。
CSSでは
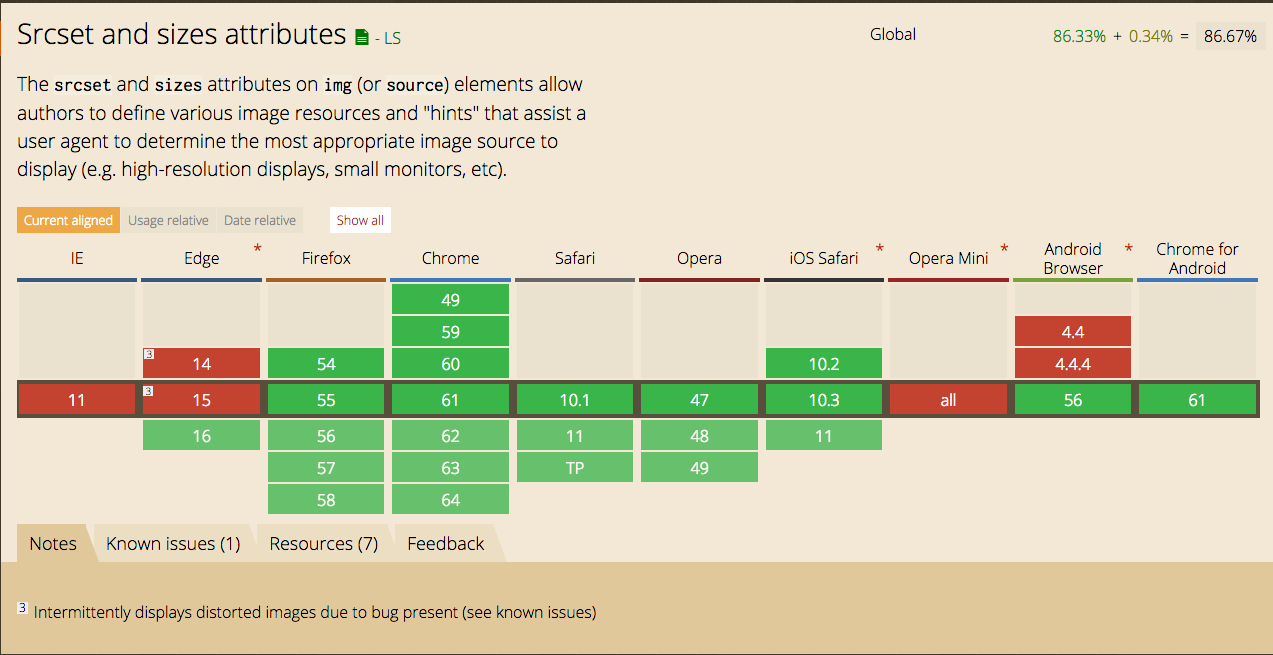
srcset
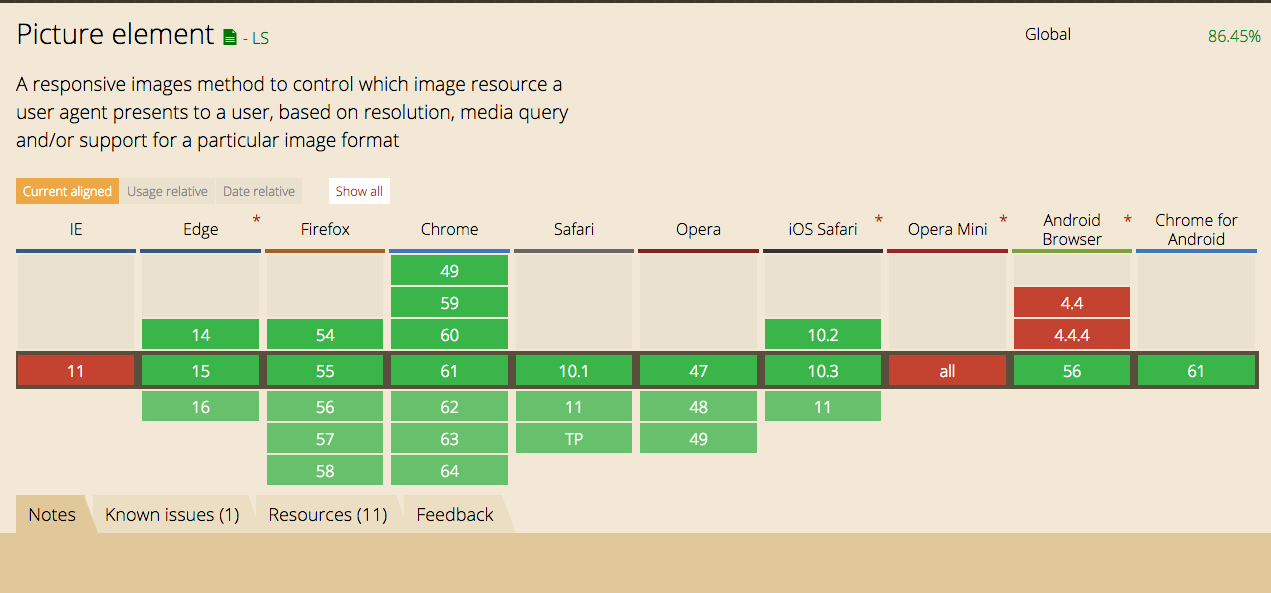
picture
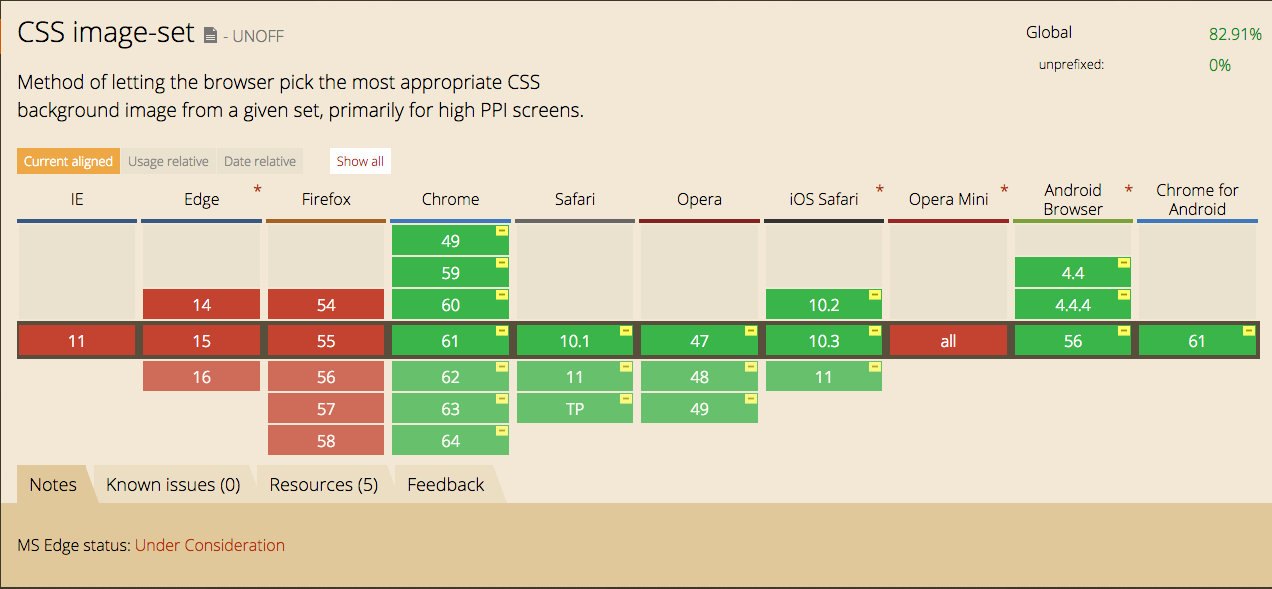
img-set()
というCSSが用意されています。
全てのブラウザで対応しているものはまだありません。



この中でも一番はsrcsetがサポートされています。
今度srcsetについて詳しく書いていきたいと思います。
いかにデータを軽くしながら綺麗に見せるかというのが今後の課題になりそうです。
Retinaについてはまた詳しく調べてまとめていきたいと思います。


