youtube動画をサイトに埋め込む
youtube動画をサイトに埋め込みたいというときの埋め込み方法を書いていきます。
![]()
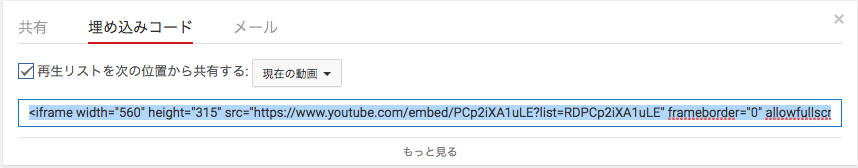
動画の下にある共有をクリック

埋め込みコードをクリックするとhtmlが出てくるのでそれをそのままコピー
htmlファイルの動画を貼りたい場所にペースト
<iframe width="560" height="315" src="https://www.youtube.com/embed/○○○○" frameborder="0" allowfullscreen></iframe>
以上で完成です。
Google Mapをサイトに埋め込む
youtube同様にGoogle Mapもサイトに埋め込むことができます。
Mapを表示したい場所をクリック

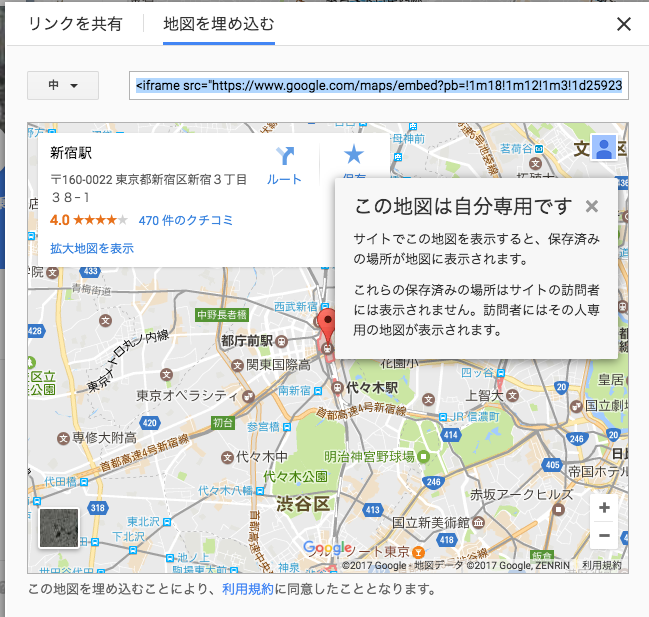
サイドバーの共有をクリック

地図を埋め込むをクリックするとhtmlが出てくるのでそれをそのままコピー
htmlファイルのMapを貼りたい場所にペースト
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d25923.896157837582!2d139.6873884069033!3d35.689631159275066!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cd0d6b1ba1f%3A0x1c32a1f1ecacfdd5!2z5paw5a6_6aeF!5e0!3m2!1sja!2sjp!4v1496192760803" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
以上で完成です。
iframeレスポンシブデザインにする
iframeを設置するとき、画面幅が小さくなると画面からはみ出してしまうことがあります。
これを回避するときに、width:100%、height:auto;では効きません。
ではどうするかというと、iframeを囲う親要素を作って、
その親要素に対して100%になるようにiframeを設置します。
<!-- html -->
<div class="iframe_wrapper">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d25923.896157837582!2d139.6873884069033!3d35.689631159275066!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cd0d6b1ba1f%3A0x1c32a1f1ecacfdd5!2z5paw5a6_6aeF!5e0!3m2!1sja!2sjp!4v1496192760803" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
<!-- css -->
.iframe_wrapper {
width: 100%;
padding-bottom:65%;
height:0;
position:relative;
overflow;hidden;
}
.iframe_wrapper iframe {
width: 100%;
height: 100%
position: absolute;
top: 0;
left: 0;
}
padding-bottomもしくはpadding-topを%で表示すると、widthに対する比率になるという性質があるので
縦横同じ比率で大きさを変えることができます。
youtubeやgoogle Mapを設置する時に使えるのでぜひ試してみて下さい。


